"*" indicates required fields
Web accessibility for beginners: what, why, and how

Website accessibility has not always been at the forefront of web design; however, it has become more important than ever in recent years.
According to Statistics Canada’s 2017 Canadian Survey on Disability, 22% of Canadians (6.2 million people) over the age of 15 have at least one disability that limits everyday activities.
What is Web Accessibility?
Web accessibility is ensuring your website and digital assets can be accessed by everyone, including people with visual, hearing, motor or cognitive impairments. People who have a disability CAN access the web, but only websites and mobile apps that have been designed with their capabilities in mind.
Why is web accessibility important?
Access to information and communication technologies is defined as a basic human right. Web accessibility is crucial in regard to equal rights for those with disabilities.
Not only does digital accessibility support social inclusion for people with disabilities and those who struggle to use technology, but web accessibility is also beneficial for you as a business owner. Improving your website’s usability helps ensure you’re not excluding individuals who may benefit from your services. Accessible design often improves your overall user experience, contributes to effective SEO, can enhance your brand, and extend your target audience.
Additionally, neglecting web accessibility in Canada could also put you at risk of violating various Equality and Accessibility Acts such as the AODA and Bill C-81.
The best way to avoid these violations is to follow the WCAG (Web Content Accessibility Guidelines). The WCAG aims to provide a standard for web content accessibility that meets the needs of individuals, organizations, and governments on an international basis.
Complying with these acts and guidelines will lower the risk of legal action. All public sector organizations (including government, municipalities, and educational institutions) and all private organizations with 50 or more employees (including businesses, nonprofits, and private educational institutions) are required to be WCAG 2.0 AA accessible (excluding live captioning and audio descriptions) by January 1st, 2021.
View a full list of important filing and accessibility deadlines here.

Boost your online presence with our help
- Web design and development
- SEO and PPC
- Social media strategy
- AI technology
What are the Key Principles of Web Accessibility?
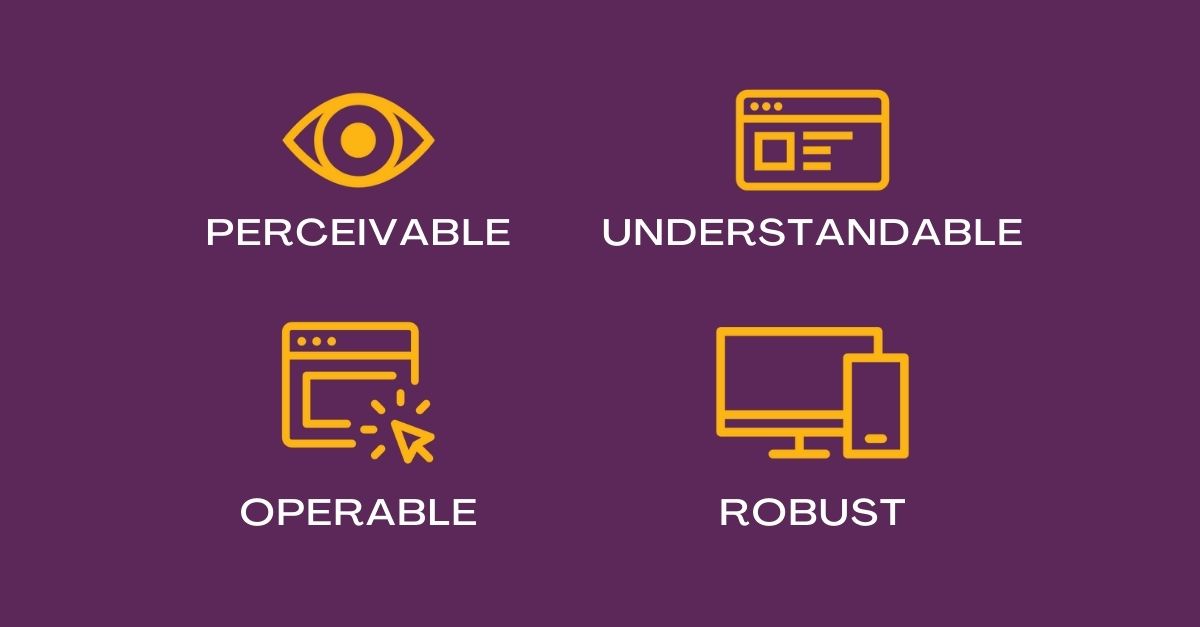
In order to implement effective web accessibility, it’s important to consider POUR, an acronym for four key principles that describe effective web accessibility.
POUR stands for perceivable (how online content can be perceived), operable (how easily users can interact with your online content), understandable (how easily users can digest and understand your content), and robust (how your content can keep up with current and new technology).
In order to ensure you are optimizing your webpages for accessibility, POUR is an important framework to consider.

Perceivable
Online content should be available to the senses, including vision, touch, and hearing, either through the browser or through assistive technologies.
Examples of how you can make your website more perceivable:
- Add alternative text on images
Alternative text, or ALT text, is used on webpages to describe the appearance and function of an image on a page. ALT text can be added directly on the images, or within the HTML code.
Learn more on how to optimize your webpages for web accessibility.
- Close captions videos
Captions are text versions of audio content within a video. Adding captions to your videos ensures that they are easily accessibility to users who are hard of hearing. They also help non-native English speakers to understand the video. - Ensure for colour contrast across web pages
You’ll want to ensure that the text colour and background colour on your webpages differs in contrast, so that users with visual impairment can consume your web content easier. You can check the colour contrast score on any website by using Webaim Contrast Checker tool.
Operable
Website visitors should be able to interact with your content with a variety of tools.
Examples of how you can make your website more operable:
- Include headings on your webpage for better structure
Headings communicate how content is organized on your page. Web browsers and assistive technologies can use headings to provide in-page navigation. - Build accessible navigation menus
Offer users multiple ways to reach any page on your website. This way, users can access webpage content in the easiest way they see fit.
While users with impaired vision may find using search easier than navigating through a large menu, users with cognitive impairments may prefer a table of contents or site map in order to find the information they’re looking for.
Understandable
Users should be able to understand your content and enjoy a predictable experience.
Examples of how you can make your website more understandable:
- Create predictable and consistent user experience
Creating a predictable user experience on a website means that users will be able to navigate through your content easier and quicker.
For example, the basic structure for many navigation bars contains the home page and about page at the very beginning of the navigation menu, and the contact page is typically at the end. This predictable structure allows users to find the information that they are looking for with ease.
- Use plain language
Webpage copy should be easy to understand and digest. The wording should be simple and concise. The level of simplicity will depend on a number of factors, such as the audience’s educational background, their knowledge on the subject, etc.
Robust
It’s important to ensure your content works well with current and future technologies.
How to make your website robust:
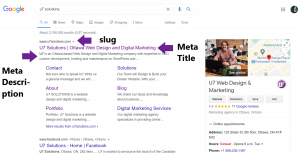
- Optimize your webpage content with descriptive metadata
Metadata consists of the various tags across your webpages, such as title, description, slug, etc. This information is what tells Google about the content on your website, and it also shows up when your webpage appears within search results.

It’s important to make these tags as descriptive as possible, so that both users and search engines are able to identify the content on your webpages.
- Test your online content on numerous devices and platforms
Ensuring that your website is responsive on various devices is extremely important for accessibility. Responsiveness is your website’s visibility across various platforms.
For example, a website that is not responsive means that although it can be view on desktop, it may not be accessible on mobile devices. This means that your website is not accessible, as users who only have access to one device will not be able to engage with your website.
Making your own website accessible
The POUR principles are key aspects of user-friendly websites, and should be referenced in order to effectively implement web accessibility.
Interested in making your website more accessible? Let our experts at U7 Solutions help you get started!
Check out our web accessibility services
Let's chat about your goals
OR tell us more about you
Swipe up for expert help!